Este plugin añade un bloque personalizado de tipo ‘div’ al editor de bloques Gutenberg de WordPress. El bloque puede ser utilizado para crear contenedores ‘div’ con personalizaciones específicas, permitiendo a los usuarios insertar contenidos en un contenedor que se ajuste a sus necesidades de diseño.
Utilidad
El bloque ‘div’ es una herramienta básica pero poderosa que permite a los desarrolladores y creadores de contenido estructurar sus páginas con mayor flexibilidad. Al usar este bloque, se puede:
- Agrupar diferentes elementos para aplicar estilos CSS o scripts de manera colectiva.
- Estilizar la apariencia visual del contenido dentro del bloque ‘div’ utilizando clases y ID personalizados.
- Crear secciones independientes dentro de la página para una mejor organización.


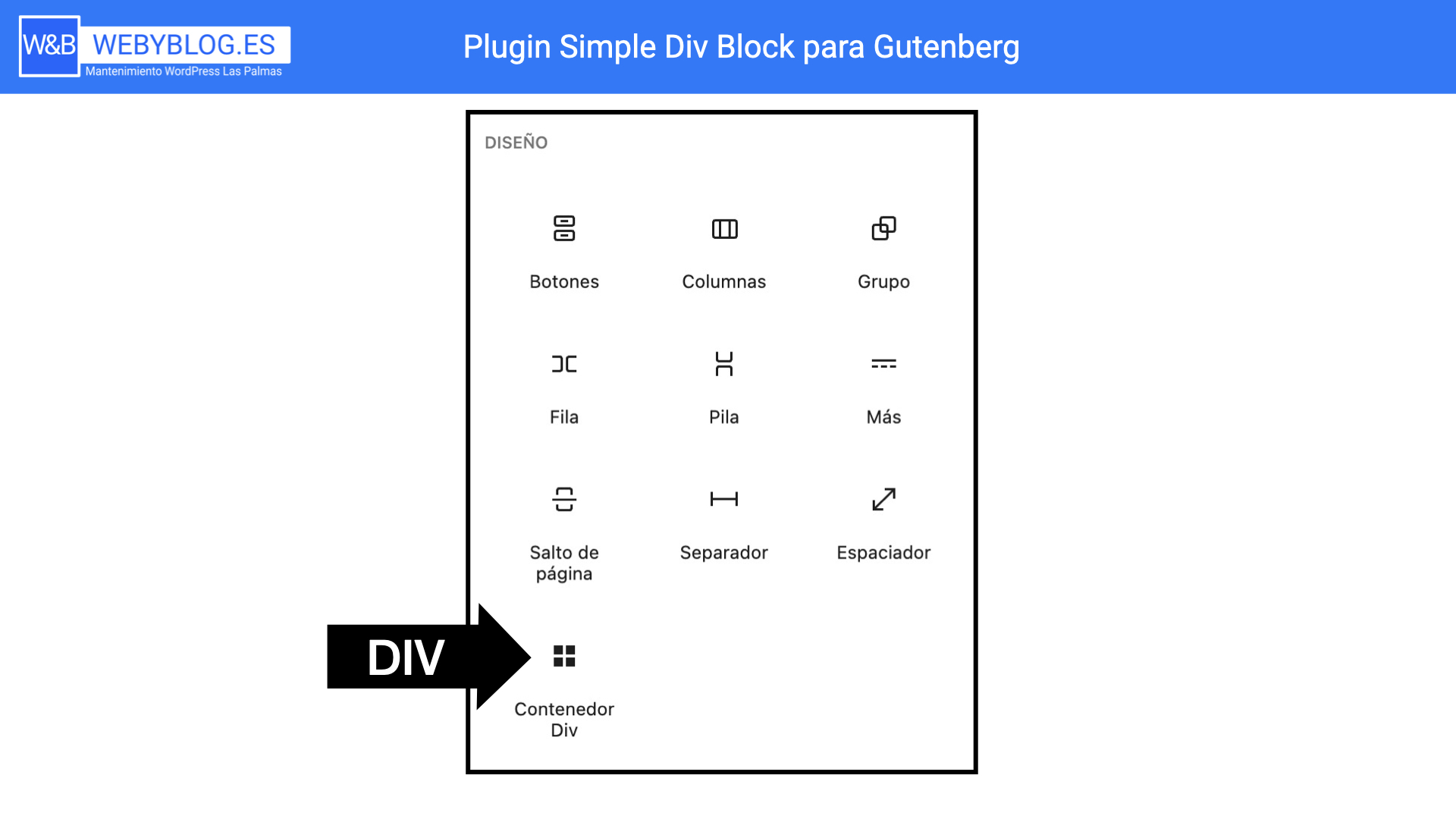
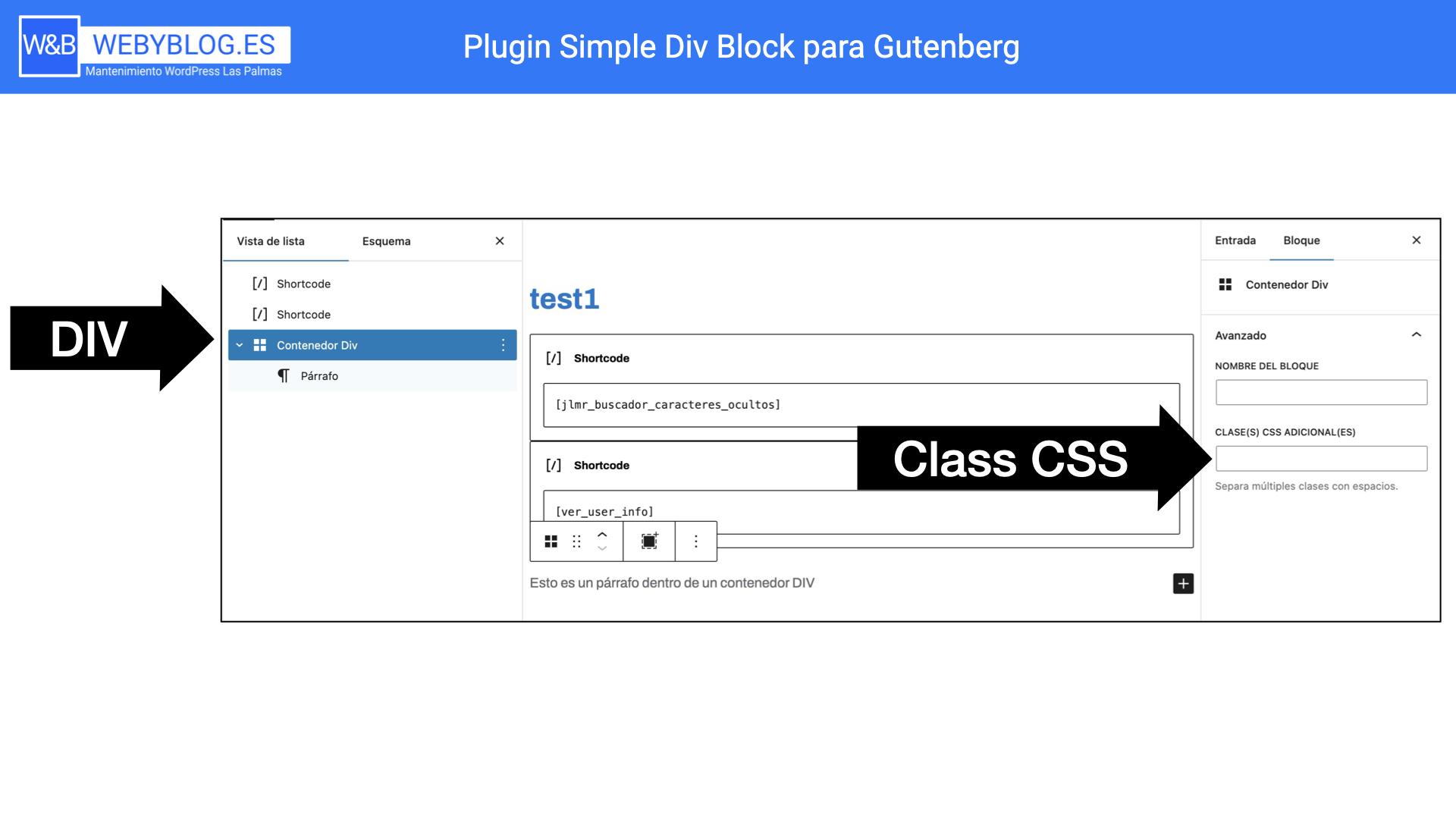
¿Cómo usarlo?
Una vez activado el plugin, el nuevo bloque ‘div’ estará disponible en el editor de bloques Gutenberg. Simplemente añada el bloque al contenido de su página o entrada y empiece a insertar otros bloques dentro de él para crear una sección personalizada.
El plugin cuenta con un apartado de ayuda que te explica el funcionamiento.

Código del Plugin Simple Div Block
<?php
/**
* Plugin Name: 000 Simple Div Block
* Plugin URI: https://webyblog.es/
* Description: Un plugin sencillo para añadir un bloque 'div' en Gutenberg.
* Version: 07-01-2024
* Author: Juan Luis Martel
* Author URI: https://www.webyblog.es
* License: GPL2
*/
// Prevenir acceso directo al archivo del plugin
if ( ! defined( 'ABSPATH' ) ) exit;
function jlmr_mensaje_ayuda_container_div_block_register_block( $links_array, $plugin_file_name, $plugin_data, $status ) {
if ( strpos( $plugin_file_name, basename(__FILE__) ) ) {
// Construye la URL del archivo de ayuda
$ayuda_url = plugins_url( 'ayuda.html', __FILE__ );
// Añade el enlace de 'Ayuda' al final de la lista de enlaces
$links_array[] = '<a rel="noopener noreferrer nofollow" href="' . esc_url( $ayuda_url ) . '" target="_blank">Ayuda</a>';
}
return $links_array;
}
add_filter( 'plugin_row_meta', 'jlmr_mensaje_ayuda_container_div_block_register_block', 10, 4 );
function jlmr_container_div_block_register_block() {
wp_register_script(
'container-div-block-editor-script',
plugins_url( 'block.js', __FILE__ ),
array( 'wp-blocks', 'wp-element', 'wp-editor' ),
filemtime( plugin_dir_path( __FILE__ ) . 'block.js' )
);
register_block_type( 'container-div/block', array(
'editor_script' => 'container-div-block-editor-script',
) );
}
add_action( 'init', 'jlmr_container_div_block_register_block' );
( function( blocks, element, blockEditor ) {
var el = element.createElement;
var InnerBlocks = blockEditor.InnerBlocks;
blocks.registerBlockType( 'container-div/block', {
title: 'Contenedor Div',
icon: 'screenoptions', // Puedes cambiar el icono según tus preferencias.
category: 'layout',
edit: function() {
return el( 'div', { className: 'jlmr-container-simple-div-block' }, el( InnerBlocks ) );
},
save: function() {
return el( 'div', { className: 'jlmr-container-simple-div-block' }, el( InnerBlocks.Content ) );
},
} );
} )( window.wp.blocks, window.wp.element, window.wp.blockEditor );
Fichero de descarga del Plugin Simple Div Block
Desde este enlace puedes descargar el plugin: