Si estás desarrollando un plugin manualmente para WordPress, sabes que una de las tareas más tediosas puede ser la creación de la estructura de archivos y carpetas necesaria para que funcione correctamente. Pero no te preocupes, en este artículo te mostraremos un código PHP que te ayudará a crear esta estructura de manera automatizada.
El código es un simple fichero de PHP que puedes descargar desde aquí mismo y lo que hace es crear en la carpeta del plugins del WordPress una estructura de carpetas similares a la que te muestro continuación .

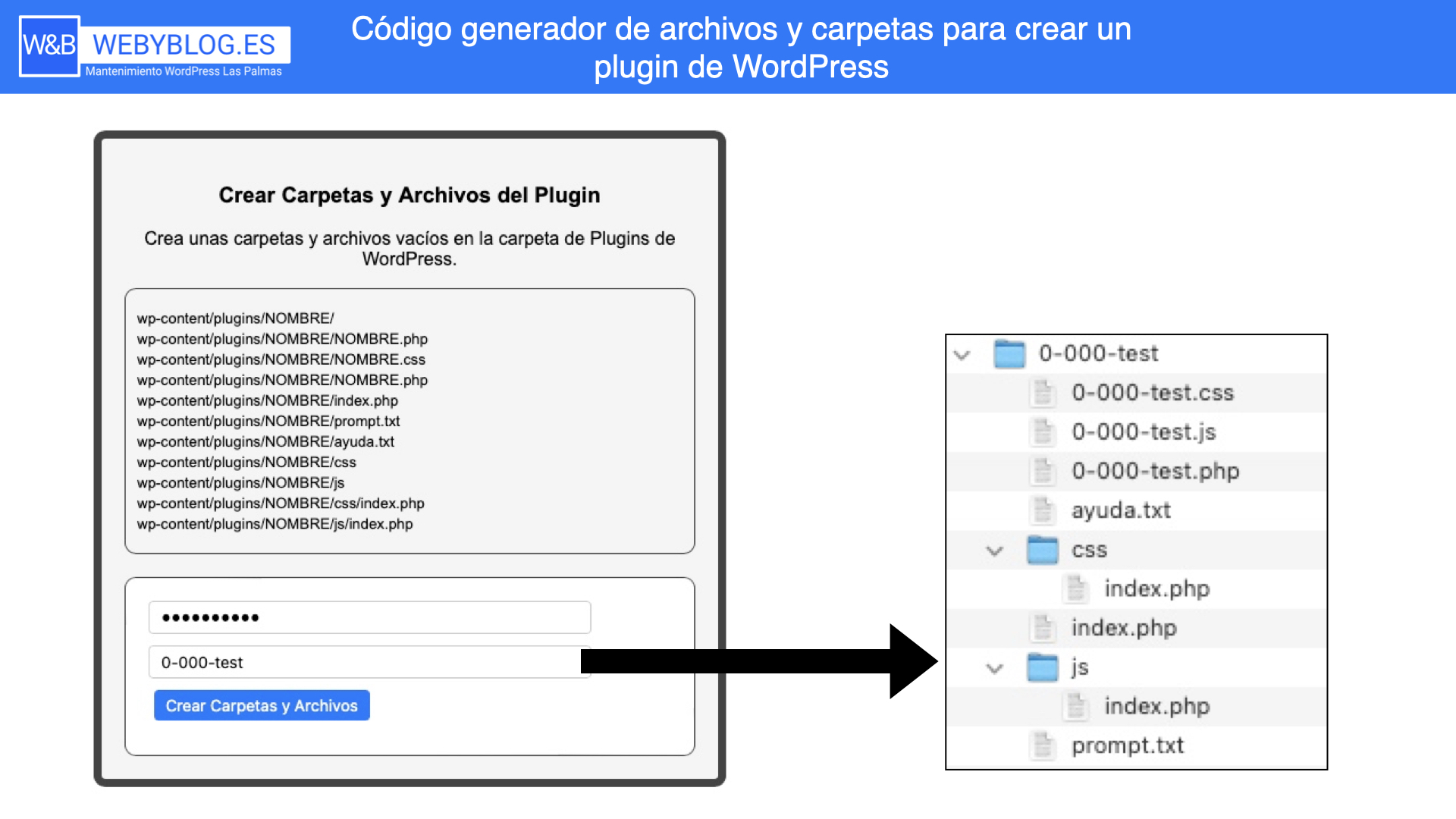
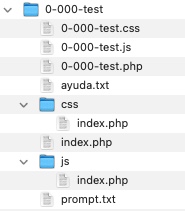
Estructura de archivos y ficheros que crea automáticamente el código php
tu-plugin/
├── index.php
├── tu-plugin.php
├── tu-plugin.css
├── tu-plugin.js
├── ayuda.txt
├── prompt.txt
├── /css/
│ ├── index.php/
├── /js/
└── index.php
Código en PHP, Html y Css generador de archivos y carpetas para crear un plugin
<?php
require_once('wp-load.php');
function jlm0_create_folders_and_files($folder_name) {
$base_path = ABSPATH . 'wp-content/plugins/' . $folder_name;
if (!file_exists($base_path)) {
mkdir($base_path, 0755, true);
mkdir($base_path . '/js', 0755, true);
mkdir($base_path . '/css', 0755, true);
touch($base_path . '/' . $folder_name . '.php');
touch($base_path . '/' . $folder_name . '.css');
touch($base_path . '/' . $folder_name . '.js');
touch($base_path . '/index.php');
touch($base_path . '/prompt.txt');
touch($base_path . '/ayuda.txt');
touch($base_path . '/css/index.php');
touch($base_path . '/js/index.php');
}
}
if (isset($_POST['create'])) {
$codigo = $_POST['codigo'];
$folder_name = $_POST['folder_name'];
// Validar el código ingresado
if ($codigo == "ESCRIBE ENTRE ESTAS COMILLAS TU CLAVE SECRETA") {
jlm0_create_folders_and_files($folder_name);
} else {
echo "<script>alert('Código Incorrecto.')</script>";
}
}
?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<meta name="robots" content="noindex">
<title>Crear Carpetas y Archivos</title>
<style>
.jlm0_container {
display: flex;
flex-direction: column;
background-color: #f5f5f5;
border-radius: 8px;
padding: 20px;
max-width: 500px;
margin: auto;
margin-top: 40px;
border: 7px solid #444;
border-radius: 10px;
font-family: Arial, sans-serif;
}
.jlm0_container input {
width: 80%;
padding: 5px 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 14px;
}
.jlm0_container button {
padding: 5px 10px;
margin: 0 5px 10px;
border: none;
border-radius: 4px;
background-color: #007bff;
color: #fff;
font-size: 14px;
cursor: pointer;
}
.jlm0_container button:hover {
background-color: #0056b3;
}
.jlm0_container_title {
text-align: center;
}
.jlm0_container_ayuda_info {
padding: 10px;
border: 1px solid #444;
border-radius: 10px;
}
p.jlm0_ayuda_info {
line-height: 0.4;
font-size: 13px;
}
.jlm0_sub_container {
border: 1px solid #444;
border-radius: 10px;
margin-top: 20px;
padding: 20px;
background-color: #fff;
}
</style>
</head>
<body>
<div class="jlm0_container">
<div class="jlm0_container_title">
<h3>Crear Carpetas y Archivos del Plugin</h3>
<p class="jlm0_ayuda">Crea unas carpetas y archivos vacíos en la carpeta de Plugins de WordPress.</p>
</div>
<div class="jlm0_container_ayuda_info">
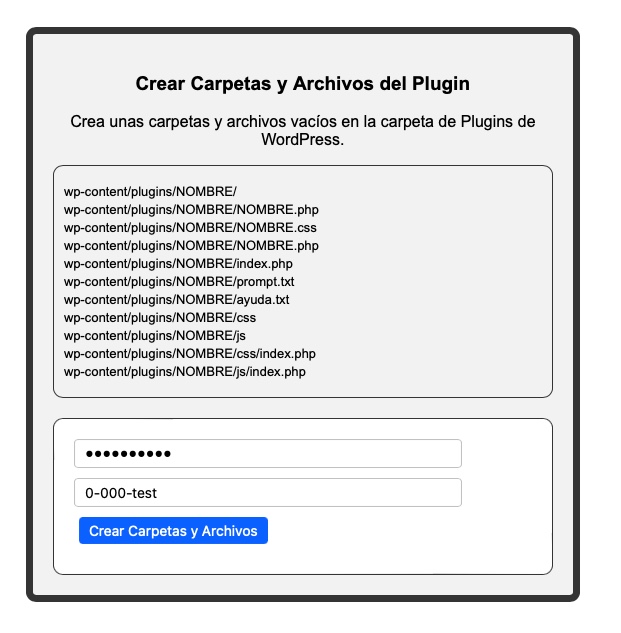
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/NOMBRE.php</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/NOMBRE.css</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/NOMBRE.php</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/index.php</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/prompt.txt</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/ayuda.txt</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/css</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/js</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/css/index.php</p>
<p class="jlm0_ayuda_info">wp-content/plugins/NOMBRE/js/index.php</p>
</div>
<div class="jlm0_sub_container">
<form action="" method="post">
<input type="password" name="codigo" placeholder="Código de Seguridad" required>
<input type="text" name="folder_name" placeholder="Nombre Carpeta y Archivos" required>
<button type="submit" name="create">Crear Carpetas y Archivos</button>
</form>
</div>
</div>
</body>
</html>¿Como funciona?
- Copias el código en un archivo .php, en la carpeta primera de tu hosting.
- Dentro del código cambia donde pone ESCRIBE ENTRE ESTAS COMILLAS TU CLAVE SECRETA , por tu clave secreta.
- Ve a la URL donde has subido tu archivo.php
- Rellena el formulario con tu clave secreta y el nombre de los archivos y plugin, luego pulsa el botón de crear carpetas.

¿Qué hace este código?
Una vez que llames a la url donde has escrito el código .php de arriba se te abre un formulario que te pregunta por la clave secreta que has puesto en el código, y el nombre de las carpetas y ficheros que vas a crear de forma automática, le das al botón de «Crear» y eso es todo, el código para por ti todo el trabajo de crear la estructura de directorios de las carpetas y plugins que quieras desarrollar para el WordPress.