Esta aplicación es un generador de líneas horizontales SVG altamente personalizables. Te permite crear líneas horizontales con diferentes colores, anchos, estilos y patrones para integrarlas en tus proyectos web.
Alto:
Color:
Ancho de Línea:
Estilo de Línea:
Opacidad:
Patrón:
Ancho del Patrón:
Alto del Patrón:
Color del Trazo del Patrón:
Color del Relleno del Patrón:
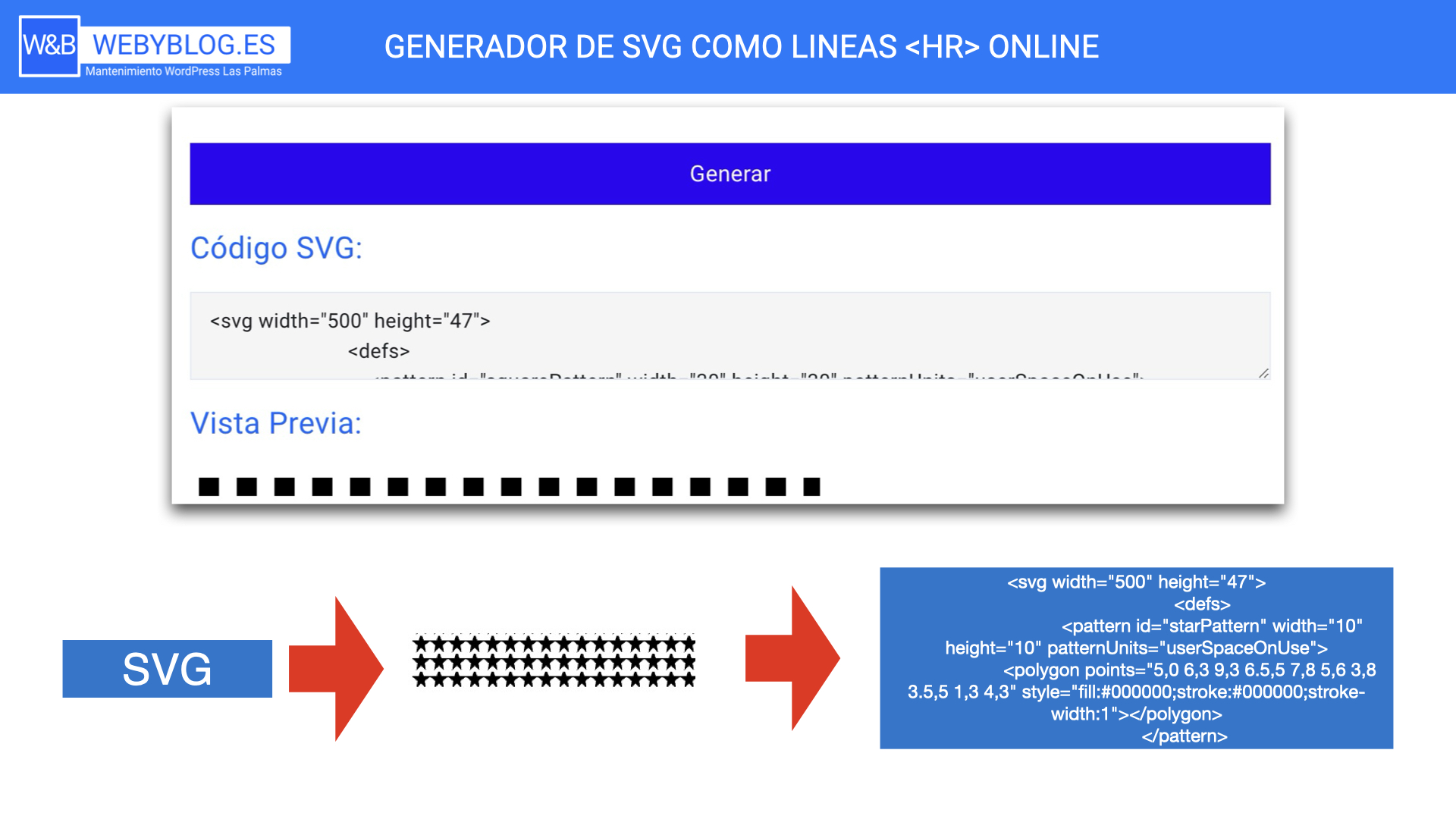
Código SVG:
Vista Previa:
Guía de Uso Generador de líneas horizontales SVG:
Paso 1: Seleccionar Ancho y Alto
- En el formulario de configuración, introduce el «Ancho» deseado para tu línea horizontal en el campo correspondiente. Por defecto, se establece en 500.
- Ingresa el «Alto» que prefieras para la línea en el campo respectivo. El valor por defecto es 30.
Paso 2: Elegir el Color y Ancho del Trazo
- Especifica el «Color» de la línea horizontal ingresando un código hexadecimal o utilizando el selector de color.
- Define el «Ancho de Línea» en el campo correspondiente. Esto controlará el grosor de la línea.
Paso 3: Seleccionar el Estilo de Línea
- En el menú desplegable «Estilo de Línea,» elige entre «Sólida,» «Punteada» o «Discontinua» para definir el estilo del trazo de la línea.
Paso 4: Ajustar la Opacidad
- Controla la transparencia de la línea especificando la «Opacidad» en el rango de 0 a 1. 0 significa completamente transparente, mientras que 1 es completamente opaco.
Paso 5: Agregar un Patrón (opcional)
- Si deseas agregar un patrón a tu línea horizontal, selecciona uno de los patrones disponibles en el menú desplegable «Patrón.» Puedes elegir entre varios patrones como círculos, cuadrados, diagonales y más.
- Personaliza el patrón ajustando el «Ancho del Patrón,» «Alto del Patrón,» «Color del Trazo del Patrón» y «Color del Relleno del Patrón» en los campos respectivos.
Paso 6: Generar tu Línea Horizontal SVG
- Haz clic en el botón «Generar» para obtener una vista previa de la línea horizontal SVG basada en tus configuraciones.
- El código SVG generado se mostrará en el campo «Código SVG,» y la vista previa de la línea se mostrará debajo.
Paso 7: Copiar el Código SVG
- Selecciona y copia el código SVG generado en el campo «Código SVG» para utilizarlo en tu proyecto web.
Paso 8: Incrustar la Línea Horizontal en tu Página
- Ve a tu página o entrada de WordPress donde desees insertar la línea horizontal SVG.
- Pega el código SVG copiado en el lugar deseado y guarda o publica tu página.
¡Ahora estás listo para crear líneas horizontales personalizadas en tu sitio web utilizando el «JLMR SVG HR Generator»! Ajusta las opciones según tus necesidades y da vida a tus proyectos web con líneas horizontales únicas.