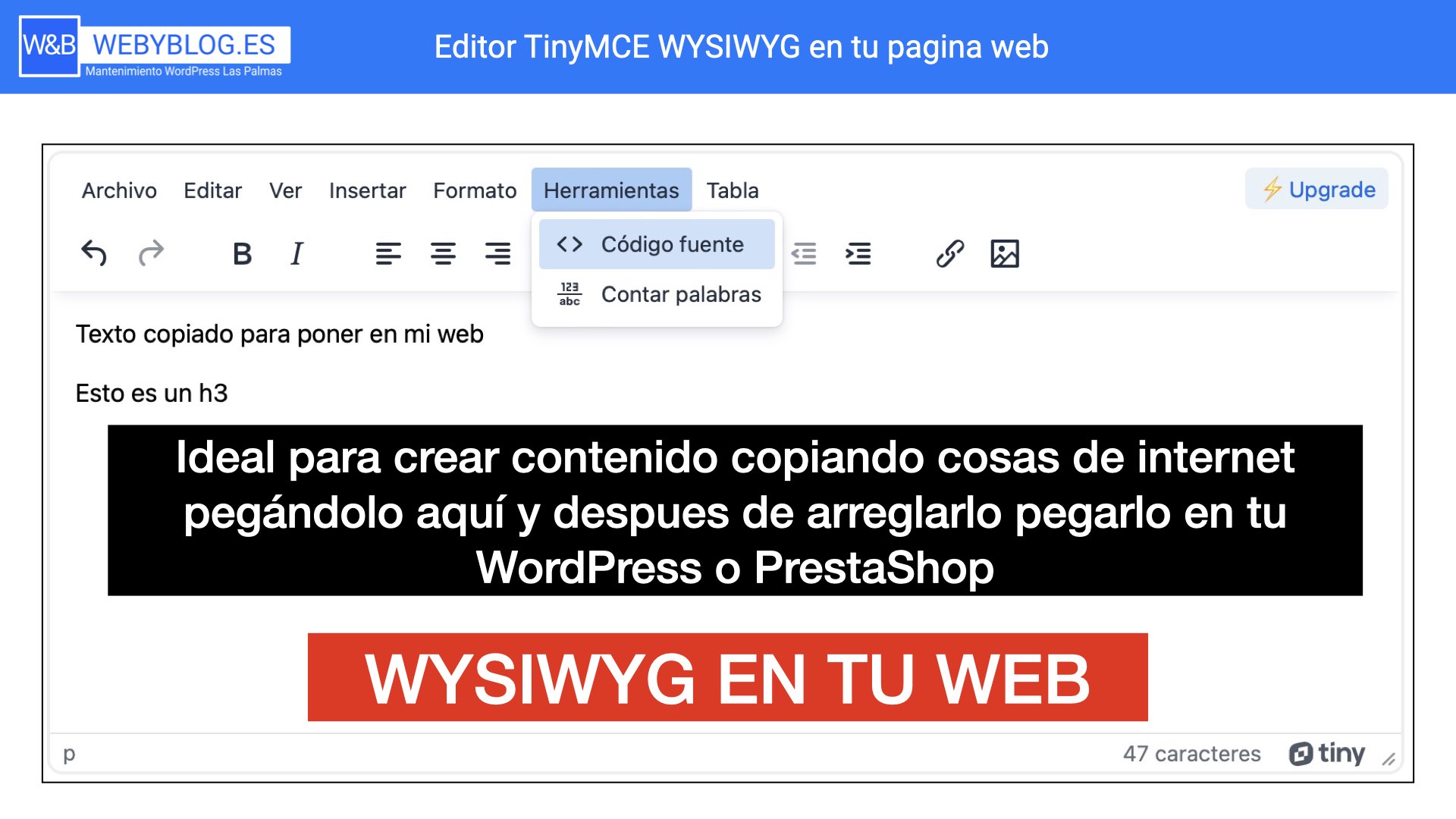
TinyMCE WYSIWYG es un editor de contenido web basado en JavaScript que permite a los usuarios crear contenido HTML enriquecido para su sitio web.
Está diseñado para ser fácilmente integrado en una aplicación o en un servidor web separado, lo que significa que puede ser configurado para que se utilice como una herramienta de edición independiente y eso lo hace genial.
En este articulo puedes ver el código para poder implantar el editor TinyMCE en tu propio servidor o si lo prefieres puedes descargar el fichero TinyMCE con todo funcionando que uso yo.
- Lo primero que tienes que hacer es copiar el código de abajo y pegarlo dentro de un html.
- Lo segundo es cambiar en el fichero la ruta donde están los archivos del editor.
- Lo tercero, pegar el código que has descargado desde la web de TinyMCE , en el directorio que necesites.
- Lo cuarto es muy sencillo acceder ala url del fichero que has creado para que puedas ver el editor.
<!DOCTYPE html>
<html>
<head>
<title>Mi página con TinyMCE</title>
<script src="https://tupagina.es/editor/tinymce/js/tinymce/tinymce.min.js"></script>
<script src="https://tupagina.es/editor/tinymce/js/tinymce/langs/es.js"></script>
<script>
tinymce.init({
selector: '#mi_editor',
plugins: 'advlist autolink lists link image charmap print preview hr anchor pagebreak searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking save table directionality emoticons template paste wordcount',
toolbar: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',
toolbar_mode: 'floating',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author name',
limit_chars: 1500,
limit_warn: true,
language: 'es',
paste_as_text: true,
paste_auto_cleanup_on_paste: true
}); </script>
</head>
<body>
<textarea id="mi_editor"></textarea>
</body>
</html>Esta herramienta ofrece muchas ventajas para los usuarios de servidores web, incluyendo la posibilidad de controlar la apariencia del contenido web sin tener que modificar el código HTML subyacente. Esto significa que los usuarios pueden agregar y editar imágenes, vídeos, enlaces y más sin tener que escribir código HTML.
En general, TinyMCE WYSIWYG es una excelente opción para aquellos que buscan una forma sencilla de editar contenido web sin tener que escribir código HTML y eso es lo que vamos aprovechar las personas que hacen contenido para WordPress o para PrestaShop.
Con el editor TinyMCE WYSIWYG puedes ir copiando contenido de internet, luego lo pegas en el editor, lo adaptas a tus necesidades y por ultimo copias el código fuente y lo pegas en tu blog de WordPress o en tu tienda de PrestaShop, son todo ventajas.
TinyMCE es fácil de configurar y ofrece muchas de las características avanzadas que los usuarios de servidores web necesitan para obtener el máximo rendimiento de su sitio web.